RESPONSIVE MAN
I came across today a website that explain with responsive man face what I have been pitching about responsive design since the beginning of this blog.
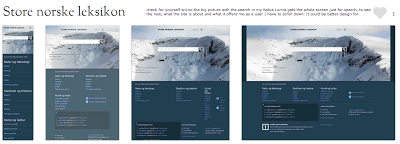
I took screenshots of the flash site just to demonstrate how easy is to understand why responsive design doesn't work for all types of sites.
This is how the site look in the desktop size a normal man with his eyes moving. See the desktop big screen in black in the top.
As soon as I resize the window at the brake point for the tablet the image distort. You can still recognise a man's face, however it is clearly distorted. See the tablet indicator in the top of the page.
Continuing resizing the window to the break point of a mini-tablet, I get the same image of the tablet, in a minimal proportion. See the space above the head, it wasn't there when the window size was a little bigger.
Now is when the black magic happens. When it comes to the size of the smartphone, we do not have a man anymore. We have a kind of cyclop. Worst yet is the next picture when I have made the window at the smaller size a smartphone can be.
Precious image that resembles how mobile sites are really viewed by the user.
In other words, sometimes some sites as responsiveness completely useless.
As I always emphasized:
Responsive design is great for content sites where the flow and the position of the block of texts can be easily flow and some pictures resized to optimally resemble the site's message.
Some other types of sites might respond well to responsive design as well. However, keep in mind, for most of sites the mobile strategy must be completely different from the desktop, if it is going to be worth while the investment.
Mobile sites need their own layout that is designed to attend the user's most urgent needs when visiting it. Having less than that is a waste of money.
Here in Finland, there was in the news last weekend that schools are having digital teaching for kids and teenagers where they learn to take full advantage of the smart phones that almost every kid here have.
Many teenagers were interviewed and they admit don't have the patience or the willing to use desktop or laptop computers. They live and breathe their smart phones. They watch youtube, television, listen to music, talk, chat and message their friends through their devices. They do absolutely everything with the mobile phone. The question here is these teenagers in 5 to 7 years form now will be super consumers through mobile phones and tablets, so why companies and developers still have issues on understanding what the future holds and embrace being in the mobile as a super opportunity they must invest in before they are eaten by their competitors.
Here is the link for the responsive man site. Click on it and try it for yourself: http://niravigad.com/responsive_man/
Please share and comment if you wish.
I took screenshots of the flash site just to demonstrate how easy is to understand why responsive design doesn't work for all types of sites.
This is how the site look in the desktop size a normal man with his eyes moving. See the desktop big screen in black in the top.
As soon as I resize the window at the brake point for the tablet the image distort. You can still recognise a man's face, however it is clearly distorted. See the tablet indicator in the top of the page.
Continuing resizing the window to the break point of a mini-tablet, I get the same image of the tablet, in a minimal proportion. See the space above the head, it wasn't there when the window size was a little bigger.
Now is when the black magic happens. When it comes to the size of the smartphone, we do not have a man anymore. We have a kind of cyclop. Worst yet is the next picture when I have made the window at the smaller size a smartphone can be.
Precious image that resembles how mobile sites are really viewed by the user.
In other words, sometimes some sites as responsiveness completely useless.
As I always emphasized:
Responsive design is great for content sites where the flow and the position of the block of texts can be easily flow and some pictures resized to optimally resemble the site's message.
Some other types of sites might respond well to responsive design as well. However, keep in mind, for most of sites the mobile strategy must be completely different from the desktop, if it is going to be worth while the investment.
Mobile sites need their own layout that is designed to attend the user's most urgent needs when visiting it. Having less than that is a waste of money.
Here in Finland, there was in the news last weekend that schools are having digital teaching for kids and teenagers where they learn to take full advantage of the smart phones that almost every kid here have.
Many teenagers were interviewed and they admit don't have the patience or the willing to use desktop or laptop computers. They live and breathe their smart phones. They watch youtube, television, listen to music, talk, chat and message their friends through their devices. They do absolutely everything with the mobile phone. The question here is these teenagers in 5 to 7 years form now will be super consumers through mobile phones and tablets, so why companies and developers still have issues on understanding what the future holds and embrace being in the mobile as a super opportunity they must invest in before they are eaten by their competitors.
Here is the link for the responsive man site. Click on it and try it for yourself: http://niravigad.com/responsive_man/
Please share and comment if you wish.





Comments
Post a Comment