GREAT FREE WEBSITE EMULATORS FOR TESTING HOW YOUR SITE LOOKS IN THE MOBILE

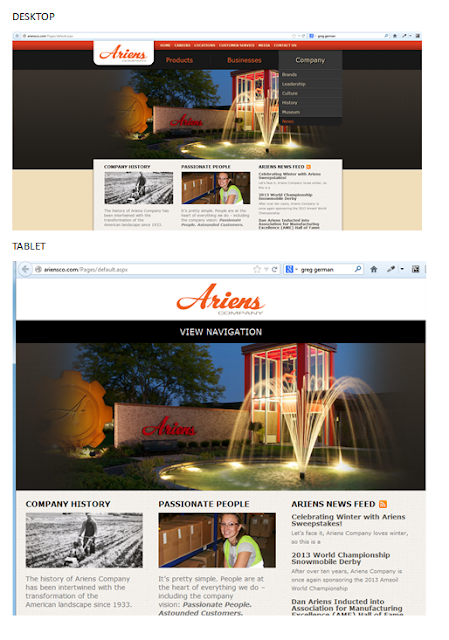
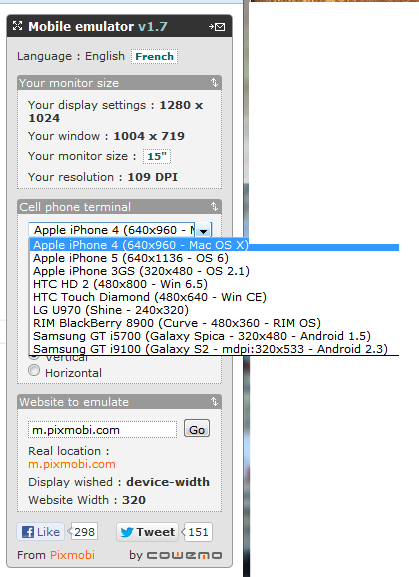
GREAT FREE WEBSITE EMULATORS FOR TESTING HOW YOUR SITE LOOKS IN THE MOBILE The single most important thing you can do to make a website mobile-friendly is to test it on multiple smartphone and tablet platforms. Mobile Emulators lets you check how responsive and if all the functionalities it should have works well across different mobile platforms such as iPhone, iPad, Android and Blacberry without have to make the investment in all those devices. Mobile emulators are not perfect but they can help you to check the issues your website might have allowing you to take the corrective measures. Here are some great websites with emulators: 1. iPad Peek ( http://ipadpeek.com/ ) - let you check if your website is compatible with iPad. 2. iPhone Tester ( http://iphonetester.com/ ) - A popular choice of web emulator for iPhone. Just enter the URL of your website and in real-time you can see how your site looks like on iPhone. 3. Mobile Phone Emulator ( http://www.mobilephone...