Mobile Web Case with SharePoint2010
Case SharePoint 2010 Ariensco
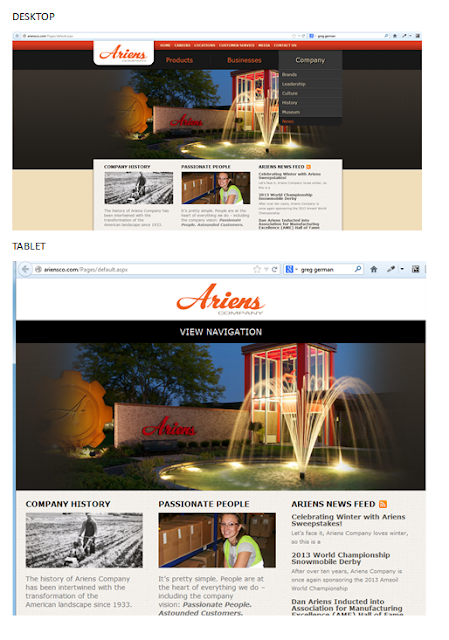
This is a
SharePoint 2010 site that is built to be responsive. For desktop is fine, when
you shrink the site to the tablet mode the site is responsive but the
navigation disappears and instead you only have "View Navigation."
From the user experience point of view, the navigation should be at reach
without the user having to click on it, or at least with a JavaScript or custom
CSS that when hover up the navigation bar appears. For tablet it is a good
design that it is not optimized with the user experience in mind. For tablet the design would have been optimized if the huge picture have been shrank in order to show off their navigation.
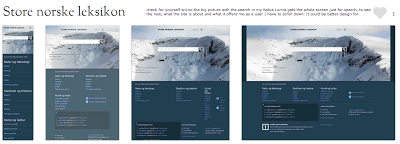
When we go
to mobile is even worst (you only can fully realize that when looking it from your smartphone).
Mobile sites should not be picture heavy; otherwise it makes the site for a
tiny screen too crowded, difficult to find our way around and battery drained.
For Ariensco example of mobile version, I would strip the site from all the pictures that are not strict relevant, make the most important (not all) vertical navigation visible and give the link for the full version still within the range of the screen, in case the user wants to access the full version.
For Ariensco example of mobile version, I would strip the site from all the pictures that are not strict relevant, make the most important (not all) vertical navigation visible and give the link for the full version still within the range of the screen, in case the user wants to access the full version.
See that to have access to the navigation you have to touch it? Are all the navigation tabs really needed for the mobile version?
The right questions would be: what are the most relevant navigation and features of the site the mobile user would like to have it for mobile use? and how he or she would use it?
My point is Mobile can be part of the responsible design but not for all sites. Some sites must be carefully planned on what to show and what to offer and how to offer features to the user to make it user friendly and most of all a good experience that will make your user want to come to site over and over again.
To mobile users the most important things are - user friendly and an awesome experience - can you provide that with your mobile site or you are just being responsive?



Comments
Post a Comment