MOBILE WEB APP APPROACHES
In my earlier post about the differences between Responsive Design and Mobile Web App I have talked about two of the three approaches for mobile web app:
The second that is Responsive Design and the
third that is Mobile-Specific,
but what about the first?
Here is the first approach that is not recommended but depending on the website, its design, its content and its purpose, it might be ok.
1. "Do nothing" approach
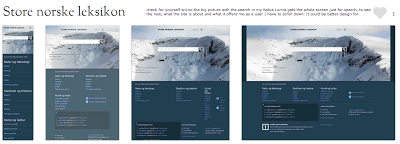
This approach is the one which desktop content is served to the mobile device unaltered. This is unfortunately the most used approach for mobile around the world, however it is changing fast.
The good side of this approach is that it is less work to do and no need to maintain, however it is not an optimal choice regarding user experience and nurturing your customers. This approach is good for lightweight pages that have flexible content and that is arrange in such a way that it is not totally zoomed out and is easy to read when tabbing twice the text.
The second that is Responsive Design and the
third that is Mobile-Specific,
but what about the first?
Here is the first approach that is not recommended but depending on the website, its design, its content and its purpose, it might be ok.
1. "Do nothing" approach
This approach is the one which desktop content is served to the mobile device unaltered. This is unfortunately the most used approach for mobile around the world, however it is changing fast.
The good side of this approach is that it is less work to do and no need to maintain, however it is not an optimal choice regarding user experience and nurturing your customers. This approach is good for lightweight pages that have flexible content and that is arrange in such a way that it is not totally zoomed out and is easy to read when tabbing twice the text.

Comments
Post a Comment