GREAT FREE WEBSITE EMULATORS FOR TESTING HOW YOUR SITE LOOKS IN THE MOBILE
GREAT FREE WEBSITE EMULATORS FOR TESTING HOW YOUR SITE LOOKS IN THE MOBILE
The single most important thing you can do to make a website mobile-friendly is to test it on multiple smartphone and tablet platforms.
Mobile Emulators lets you check how responsive and if all the functionalities it should have works well across different mobile platforms such as iPhone, iPad, Android and Blacberry without have to make the investment in all those devices. Mobile emulators are not perfect but they can help you to check the issues your website might have allowing you to take the corrective measures.
Here are some great websites with emulators:
1. iPad Peek (http://ipadpeek.com/) - let you check if your website is compatible with iPad.
2. iPhone Tester (http://iphonetester.com/) - A popular choice of web emulator for iPhone. Just enter the URL of your website and in real-time you can see how your site looks like on iPhone.
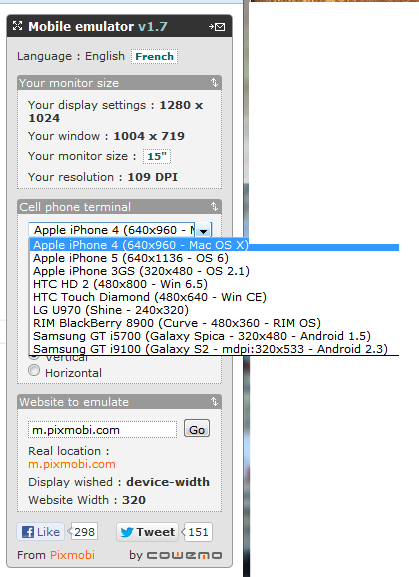
3. Mobile Phone Emulator (http://www.mobilephoneemulator.com/) - When you open the site it first asks you to specify your monitor size. Do not worry about your choice, right after you enter the site. As you can see, in the left side you have the option to change your monitor size, the option to change cell phone terminal (from iPhone, HTC, LG, Blackberry and Samsung) among other choices and the last is to enter your URL. Click GO and that is it.
4. Responsivexp (http://responsivepx.com/) - This site helps you to check how responsive is your web design.
5. Screenfly (http://quirktools.com/screenfly/) - Screenfly is very interesting, you just enter your URL and it will show the dektop version for a 10 inch notebook. On the top of the page, right after the navigation menu, you will find 8 icons. The first one from the right is for the desktop version, is where you land, the second one is for tablets, and the third one is for smartphones. When you have your mouse over the icon you can read what it is targeted for and by clicking each icon you have the emulator options.
Do not miss the opportunity of test how your site look like on mobile version and even ask people to test your site on these emulators in order to provide you the right portion of usability test needed to make your mobile web site works.
The single most important thing you can do to make a website mobile-friendly is to test it on multiple smartphone and tablet platforms.
Mobile Emulators lets you check how responsive and if all the functionalities it should have works well across different mobile platforms such as iPhone, iPad, Android and Blacberry without have to make the investment in all those devices. Mobile emulators are not perfect but they can help you to check the issues your website might have allowing you to take the corrective measures.
Here are some great websites with emulators:
1. iPad Peek (http://ipadpeek.com/) - let you check if your website is compatible with iPad.
2. iPhone Tester (http://iphonetester.com/) - A popular choice of web emulator for iPhone. Just enter the URL of your website and in real-time you can see how your site looks like on iPhone.
3. Mobile Phone Emulator (http://www.mobilephoneemulator.com/) - When you open the site it first asks you to specify your monitor size. Do not worry about your choice, right after you enter the site. As you can see, in the left side you have the option to change your monitor size, the option to change cell phone terminal (from iPhone, HTC, LG, Blackberry and Samsung) among other choices and the last is to enter your URL. Click GO and that is it.
4. Responsivexp (http://responsivepx.com/) - This site helps you to check how responsive is your web design.
5. Screenfly (http://quirktools.com/screenfly/) - Screenfly is very interesting, you just enter your URL and it will show the dektop version for a 10 inch notebook. On the top of the page, right after the navigation menu, you will find 8 icons. The first one from the right is for the desktop version, is where you land, the second one is for tablets, and the third one is for smartphones. When you have your mouse over the icon you can read what it is targeted for and by clicking each icon you have the emulator options.
Do not miss the opportunity of test how your site look like on mobile version and even ask people to test your site on these emulators in order to provide you the right portion of usability test needed to make your mobile web site works.


Comments
Post a Comment